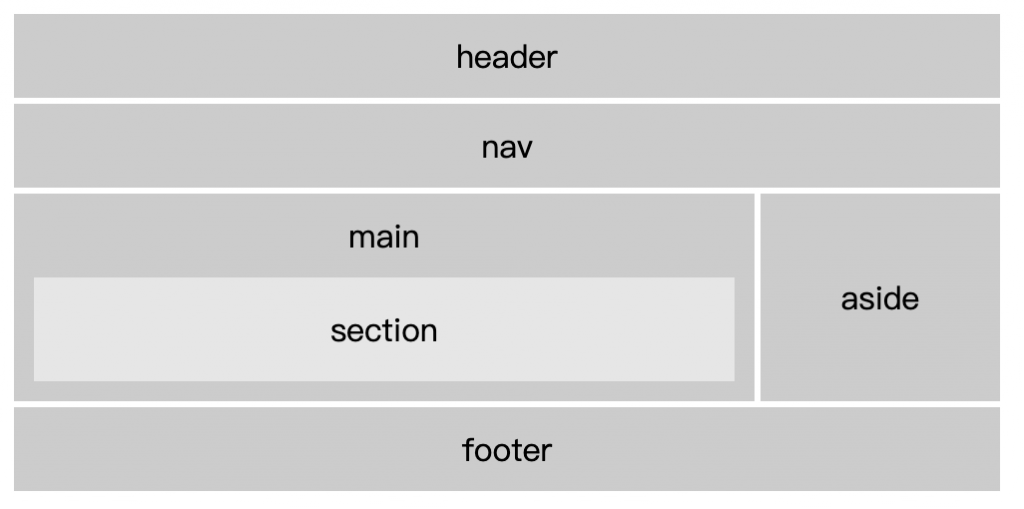
在HTML5中新增了語意標籤,取代以前只能用<div>劃分區塊,可以更清楚知道網頁區塊設計目的,也有有利SEO的搜尋。下圖是網站標籤的結構,依序跟大家說明每個標籤的意義
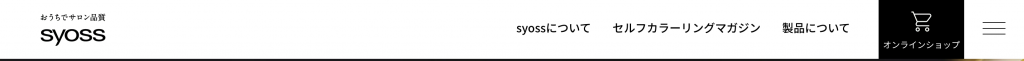
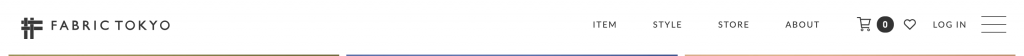
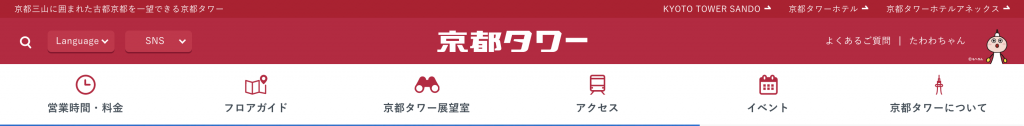
<header>網頁頁首通常會放置logo、選單、搜尋框、註冊按鈕等元素。下面用三個網站不同排版的範例:


<nav>導覽列選單用來連結到網站其他的頁面。通常會放在標籤內,或是獨立一區塊。以下兩個範例都是選單獨立成一塊

<main>網頁主要的內容這頁面的主要資訊內容,也就是除了<header>、<nav>、<aside>、<footer>區塊以外的內容,且一個網頁只能有一個<main>標籤
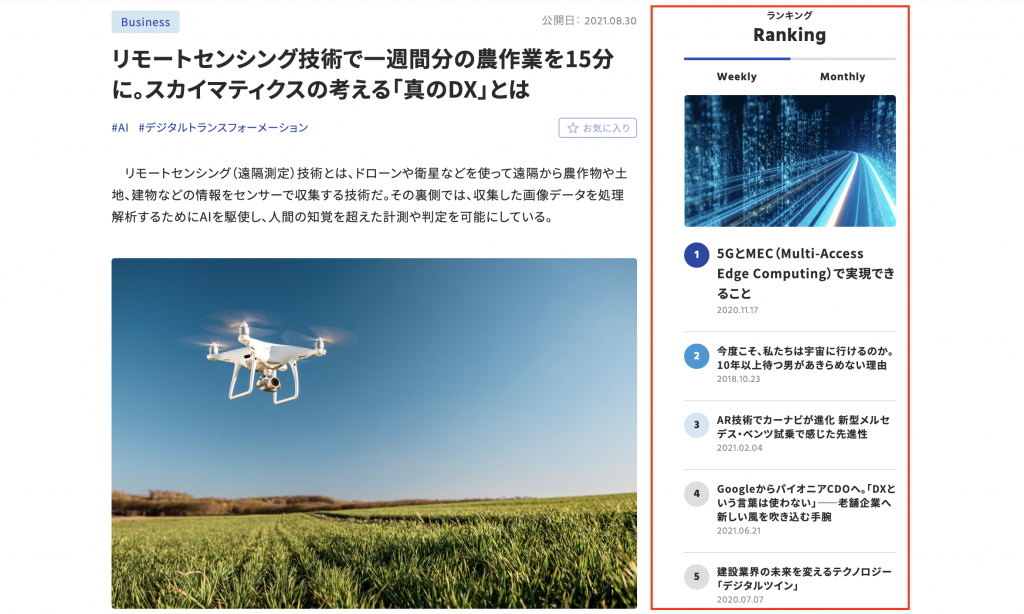
<aside>非主要的內容與主要內容無關的額外資訊,像是側邊欄、廣告、推薦文章....。範例旁邊是與內容無關的資訊
<article>文章獨立的區塊包含一篇完整的內容,通常會有一個標題,像是新聞、部落格網站的文章
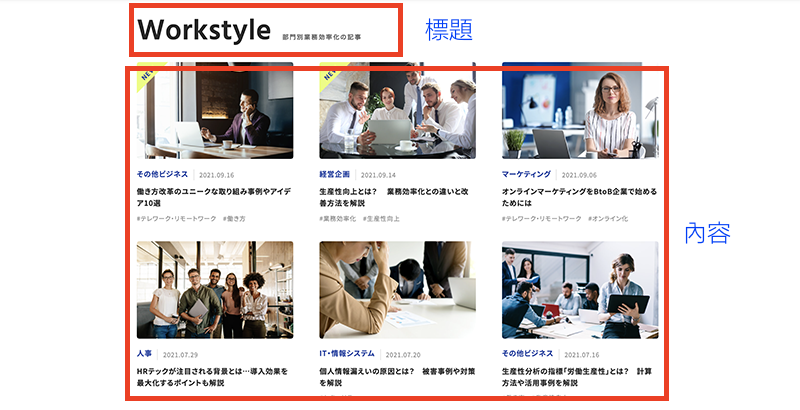
<section>群組或區塊製作一個區塊的內容,用於章節段落的區分,會有標題及內容。
與<article>不同的是,<section>不一定是獨立內容,但一定會有標題。
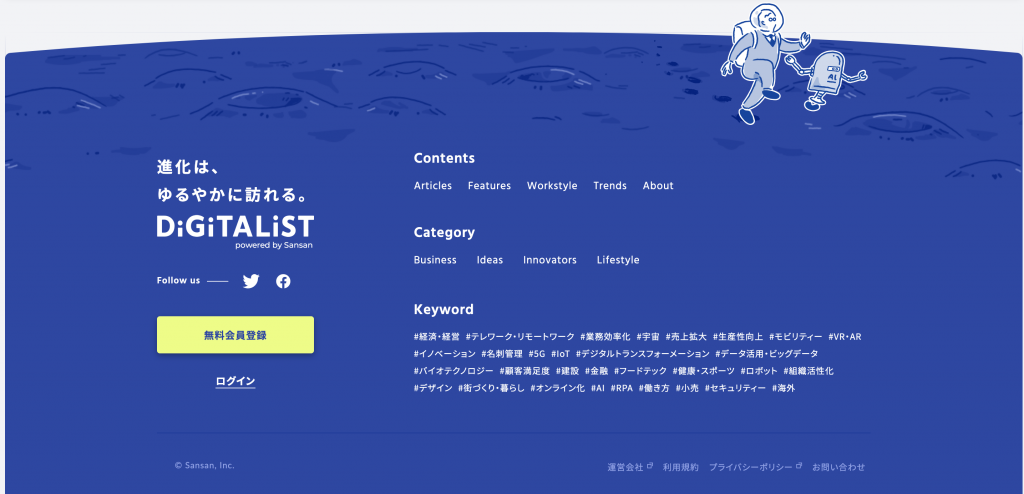
<footer>網頁頁尾通常會放置版權聲明、相關連結、聯絡方式。以下三是三個不同footer排版的範例


<div>無特定意義的區塊沒有任何意義的區塊,當想要組成群組,但不知道要放哪個區塊
介紹完每個標籤的意義後,以下用https://www.teinei.co.jp/ 網站來做整個網站的區塊切割範例說明
